Breadcrumb trails are digital footprints showing a users location within website hierarchy. A series of crumbs serve as a secondary navigational tool to help users understand your site architecture. They show users how to get from the current page back to home.
The term breadcrumb or breadcrumb trail originated from a fairy tale called Hansel and Gretel. In the story, Hansel takes a slice of bread and leaves a trail of bread crumbs so they can trace their way back home. Eventually the two get lost in the woods after birds eat the dropped crumbs.
The children’s story serves as a great analogy when applied to WordPress. Without breadcrumbs some users may get lost trying to backtrack on your website.
Adding Breadcrumbs To WordPress
1. What are Breadcrumbs?
Breadcrumbs are lists of horizontal text links showing the pathway from the current page back to home. The current page you are viewing has 3 crumbs listed under the page title. Home » SEO » Breadcrumbs. Breadcrumbs are not a substitute for main navigation or page elements like H1 titles.

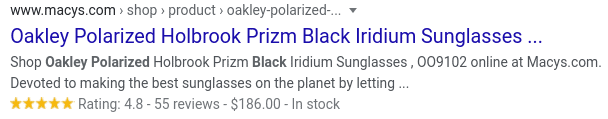
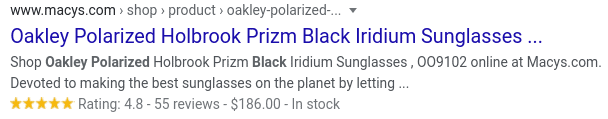
These trails of crumbs not only help your users, but they also helps Google understand your site structure. Breadcrumbs often appear in search results right above the page title.
2. Types of Breadcrumbs
At least three different types of breadcrumbs exist.
2.1 Location (Hierarchy) Based
Home > Blog > Category > Sub Category > Post Title

2.2 Attribute Based Breadcrumbs
Home > Product category > Subcategory > Product > Type > Model > Function > Color

2.3 History (Path) Based Breadcrumbs
Example: Back to Results > Furniture > Living Room Furniture > Sofas > SKU:W003242197

3. When To Use Breadcrumbs
Breadcrumbs are best used on large websites with pages arranged in many levels of hierarchy. E-commerce websites with thousands of products grouped by specific categories are great candidates. Online shopping sites have products with a variety of attributes like size, color, gender etc
Breadcrumb navigation shouldn’t be used on single level websites without complex site structure.
The most important navigation will always be your websites main menu. Breadcrumbs are a supplementary aid and should never replace main navigation. The main goal is providing a convenient means of backtracking within the website.
4. Benefits of Breadcrumb Usage
4.1 Lower Bounce Rates
The main source of traffic for most websites are the individual posts and pages indexed in search results. That means most of your visitors are arriving at your website without knowing exactly where they are at. Breadcrumbs help identify the category or specific attribute linked to the page they are on.
Instead of getting a quick answer and leaving, users might click over to the category or homepage for further viewing. A lower bounce rate sends signals to Google that your content is both relevant and valuable.
4.2 Better User Experience
We’ve all been temporarily lost driving in a big city. The sinking feeling of not knowing where you are is uncomfortable. Getting back on track on the right route is the only thing that puts you back at ease. The same concept holds true for websites with visitors arriving from thousands of different pages.
Limiting the possibility of frustration increases the chances of having happy customers. Whether you are into affiliate marketing or have an e-commerce website, clear navigation, backtracking and positioning makes for a better user experience.
4.3 Search Engines (Google) Displays Them
Breadcrumbs may give your website a small SEO boost with Google. The words shown in the hierarchy appear in search results. If google thinks they are important to display them, then its probably a good indication of importance.
13. Mobile Friendly Breadcrumbs
Breadcrumbs should always have proper spacing and arrow dividers. More importantly, they should only take up one line at the top of the page. This is never a problem for desktop views, but mobile layout is more challenging.
Most people that browse the internet on their phones do so in portrait mode. That means having more than 3 levels of breadcrumbs or long titles will cause crumbs to spill over onto a second line. Breadcrumb navigation should only take up one total line.
14. Breadcrumb Navigation Best Practice
While they should never be a substitute for your sites main navigation, websites with complex hierarchies and eCommerce sites benefit greatly from breadcrumb trails. Location, attribute and history based crumbs are useful even in today’s mobile first design philosophy – since main mobile navigation is often hidden due to small screen size.
- They are best used as secondary navigational aids, not the primary menu.
- Use crumbs on sites that have at least three levels (Category > Subcategory > Title)
- Breadcrumb trails should start with (Home >) but not if you already have home on your main menu.
- Breadcrumbs should be placed directly above or below the page title (above the fold).
- If page titles are long (run over multiple lines) consider using the “slug” vs the title and shorten levels.
- Breadcrumbs should be displayed horizontally and never run over one line.
- Mobile devices might only be able to fit 2-3 levels of crumbs due to screen size.
- The first crumb should link to your homepage. The last crumb should be an un-linked page title or slug.
- Crumbs should be in a clear format with arrow dividers and proper spacing.



I write tutorials about wordpress, speed, SEO and marketing, With over a decade of experience I’ve learned a lot and I’d like to share my knowledge with you.